Creativity and the importance of sketching or drawing.
This week we were asked to develop a name for a dog food product. Design a logo for this product, using full colour. The logo must contain a main visual and typography.
- Exploration
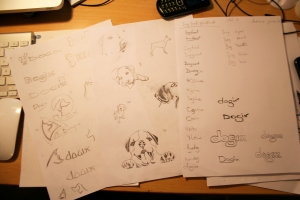
Use sketching techniques to draw thumbnails and hand in your thumbnails as scanned PDFs. - Focus
Highlight three of the thumbnail ideas that you consider the best options and state why. Hand in an A4 with visuals of the three chosen thumbnails; include reasons for choosing each of these three options. - Construction
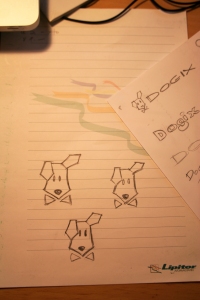
Use sketching techniques and redraw ONE of your chosen concepts until you’ve reached a conclusion on a successful logo. Hand in your drawings as scanned PDFs. - Testing
Experiment more with your favourite options from Step 3 and ask the opinion of a few people. Hand in examples of the logos shown to people and write their feedback or opinion on each. - Refinement
Choose your final design and execute it in Adobe Illustrator, along with the name of the product. Hand in your final logo as an A4 PDF.
The Logo
Name development
Had to come up with a unique name for a dog food product. “Dogix” a blend of the words, “dog”, “tricks” and “treats”.
Explorations
Thumbnail PDFs link below:
Focus
Sketch 1 is an outline sketch with an incomplete circle border. It is simple and easily recognizable.
This is an abstract outline of a German Shepard dog with pointy ends like it is made out of a single thread of ribbon. I like the strong lines that are not broken up like the first sketch. It will be easy to brand on object. E.g. Monogram on caps and t-shirts.
This sketch has a cartoon-ish look to it. I figured it catchier than the previous two sketches and thus will be easily remembered or identifiable.
3 thumbnail ideas PDFs link below:
Focus on three thumbnail sketches
Construction
Chosen logo PDFs link below:
Testing
Made three examples of the logo. The feedback from five people of the first example. One says it looks like a bear, another thinks its cute last three others say they like it.
The second example, two people say it looks fat, three other thinks it is too detailed.
The third example, four out of five people think it looks clownish; the fifth says it doesn’t look like a dog.
Refinement
Final Design PDFs link below: